
私は4ヶ月間、職業訓練でパソコンスクールに通い、Webサイト制作の基本であるHTML、CSS、Photoshop、SEO、Webライティング、WordPress、Excelを学びました。
ですが、このボリュームの多さと、たかが4ヶ月では完全習得できるほど甘くないのがWebサイトの世界。
卒業制作では、私自身のジュエリーブランドサイト(sei artworks)を作るべく、HTML・CSS・JavaScript・PHPなどのプログラミング言語でコーディングしました。いちおうWebサイトの形にはなったのですが、レスポンシブデザインまで出来ずにタイムオーバーとなり非常に悔しい思いをしました。
レスポンシブデザインとは、スマホやタブレット(iPad)など、画面サイズがバラバラのモバイル端末からアクセスしても、最適にサイトが表示できるようデザインすることをいいます。モバイル端末の普及により、Webサイトをパソコンから見るよりも、好きな場所でスマホやタブレットから見る人の方が多くなっているため、レスポンシブデザインは必須となっています。
レスポンシブデザインを行うのは、PC用にWebサイト全ページのコーディングを終わらせた後の作業になります。
もしも、レスポンシブデザインを行わない場合、スマホからWebサイトへアクセスするとPC画面のサイズをみていることになり、スマホに対してサイズが大きすぎるため、画像が途中で切れたり、レイアウトが崩れてしまいます。
それをどのモバイル端末からみても最適にWebサイトがみやすくなるように、HTMLとCSSへレスポンシブデザイン用のコーディングを足していきます。
Webサイトを作るための言語はHTMLです。単なるテキストに目印(タグ)をつけて構造的な意味を与えます。それを読み取ったコンピュータは、「ああ、この文書は見出しなるのね!」「この画像を読みこむのね!」「ここにリンク貼るのね!」と理解してくれます。
ですが、HTMLだけでは、画像が左寄せのWord文書みたいな簡素なWebサイトになってしまうので、色をつけたり、レイアウトを施して見た目をみやすく整えるためにCSSが必要となってきます。Webサイトを制作するにあたり、HTMLとCSSはセットで使う言語になります。
ただ、HTMLとCSSだけでは静的なサイトになるので、画像が自動的にスライドしたり、メニューを開くとアニメーションが出てきたりと動きや機能を追加するためにJavaScriptという言語を使用したり、jQueryというJavaScriptで作られたライブラリを組み込んでいきます。
また、お問い合わせフォームやショッピングカートなどの機能を追加したいときは、PHPという言語を使用します。
HTML、CSS、JavaScript、PHP…プログラミング言語をこんなに習得しないとWebサイトって作れないの⁈
ひるみますよねー(泣)…ですが、みなさんご安心ください。
最近の流れは、コーディングでガチャガチャとWebサイトを作るよりも、「CMS」でブログを書くように、コーディングせずとも感覚的にサイトを作る方法が主流になってきています。
CMS(Contents Management System)とは、Webサイトを構築するのに必要なテキストや画像、デザイン・レイアウト情報などを管理画面で管理するシステムのことをいいます。
基本は、ブログを作るための管理ソフトですが、自由にカスタマイズができるので、Webサイト作成に利用されています。先ほどのプログラミング言語がわからなくても、Web制作・更新・追加作業が可能になります。
CMSの種類は色々とありますが、世界で一番使われていて、サイトのページ数が10ページ程の小規模サイトに向いている「WordPress」を今回は使ってみたいと思います。
「WordPress」は、本体のソースコードが公開されているオープンソースのソフトウェアで、さまざまな人が自由意志で集まり開発やサポートをしています。
メリットとしては、無償で使用できる、常にバージョンアップが行われる、無料・有料のプラグイン(便利な機能を追加しカスタマイズできるツール)が豊富にあり、目的に合わせて機能を拡張できることです。
デメリットとしては、オープンソースのためハッキングの標的になりやすくセキュリティを自己管理しなくてはいけないこと、バージョンアップが多いことで管理画面のレイアウトや名称が変わるケースがあること、初期設定が複雑だったり、企業のWebサイトのような中・大規模サイト(数千~数万ページ以上)には向いていないことです。
「WordPress」は、慣れるまでは使い方が難しかったり、多少はWebの仕組みを知らないとわかりづらいところもありますが、メール送信フォームやショッピングカートが作れるプラグインがあったり、レスポンシブルデザイン対応が簡単だったり、自分好みのWebサイトを自由に作れる面白さがあります。
私のジュエリーブランドサイト「sei artworks」は、「WordPress」で作っています。作る過程をひとつひとつブログでご紹介しながら、つまづいたところとその解決法も書いていきますので、個人でサイト制作をしたい方のお役に立てれば嬉しいです。
参考にした2冊の本

Webサイト制作にあたり、私が参考にした書籍をここでご紹介します。
左は、「WordPress 設計とデザイン 魔法のレシピ」(著者 今井剛/発行所 株式会社ナツメ社)です。
「WordPressとはなんぞや?」から、わかりやすく書かれていて初心者に読みやすい一冊です。
レンタルサーバー(本書ではXserver)を導入するところから、WordPressのインストール・設定方法・基本操作・目的に合わせたデザインやテクニックが紹介されています。Webサイト開設後に意識していきたいSEOや大事なセキュリティ対策についてもきちんと書かれていますので、Webサイトを初めて運営する方にオススメです。
右は、「世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書[改訂2版]」(著者 株式会社マジカルリミックス:赤間公太郎、狩野咲、鈴木清敬/発行所 株式会社技術評論社)です。
WordPressは、HTMLやCSSなどのプログラミング言語を知らなくても、Webサイト制作ができる便利なソフトウェアですが、「簡単にできる!」とは言いつつも、実際には簡単にいかないことも多いです(泣)。カスタマイズをしたいときにはCSSが登場する場面も出てきます。
「やっぱり、Web全体の仕組みを知りたい、HTMLとCSSの基本を知っておきたい。」と思った方は、この本がわかりやすくてオススメです。
本をただ読むだけでは難しいと思いますが、本を購入すると無料でダウンロードできるレッスンファイルを使って、手を動かしながらコーディングすると格段に理解度が高まります。3日間あれば、本1冊分のレッスンファイルを無理なく終えられるボリュームです。最終的に、Webサイトがひとつ作れてしまうレッスン内容になっています。
ご紹介した2冊以外にも、書店にはWordPressとHTML・CSSの本は沢山あります。自分にとってわかりやすい説明や必要な情報、本のレイアウトの好みはひとりひとり違いますので、実際に手に取ってご自身に合う本をぜひ探してみてくださいね。
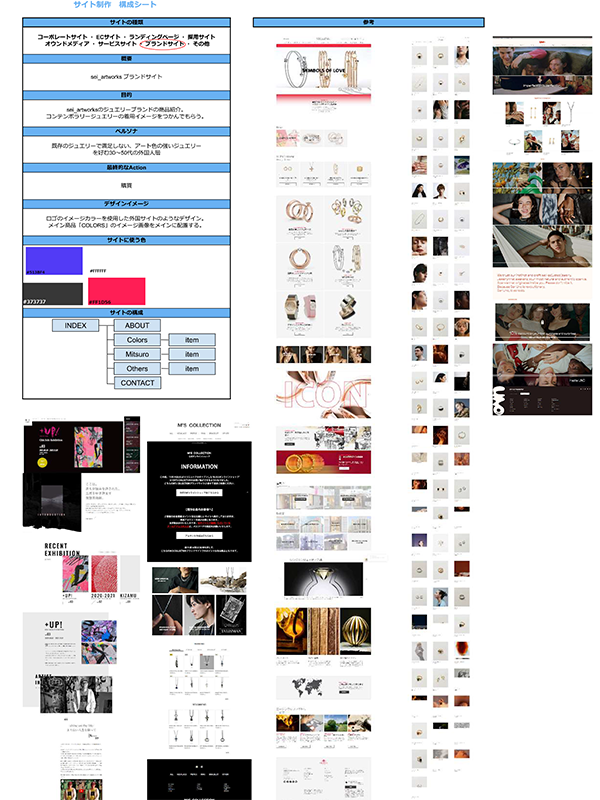
Webサイトの構成シートを作る

Webサイトを制作するとき、一番最初に作るのが構成シートです。これは職業訓練の卒業制作時に私が作ったものです。ぼんやりとしたイメージを具体的にして、目的を明確にするために、コンセプト設定は必ずアウトプットすることをオススメします。
まずはじめに、参考になるようなWebサイトを探すところから始めます。同業他社のサイト、似ている分野など、サイトを沢山みていきます。
私は、ジュエリーブランドのサイトを作りたかったので、好きなジュエリーブランドのサイトをみていました。近い分野のアート系サイトも参考にし、美術館やアーティストのポートフォリオサイトなどもよくみていました。
だんだんと自分のやりたい方向性が定まってきたら、参考にしたいサイト画像やURLをのせておきます。
それから、構成シートを埋めていきます。シートの項目を抜粋してご紹介します。
★ペルソナ
「ペルソナ」というのは、ターゲットに似ていますが、ユーザーとなる人物像をリアルに設定することをいいます。
私はざっくりと書いていますが、「38歳独身女性、東京港区在住一人暮らし、結婚願望なし、外資系企業勤務、年収800万円、外国人の友人が多い、年に1回必ず海外旅行をする、現代アートが好き、一点もののアートジュエリーが好き」などと、イメージがより明確になるようにペルソナを設定をします。
特定のユーザー像が明確になると、「このペルソナのニーズを満たすにはどうすればいいか?」とユーザー視点に立つことができます。
例えば、ブログをひとつ書くにしてもペルソナを設定すると良い記事が書けます。
ペルソナを具体的に絞り込むと、そのユーザーに向けての「記事の切り口」や「言葉の選び方」が変わってくるからです。同じ38歳女性でも、子供のいる専業主婦と大企業で働く独身のキャリア女性であれば、関心をもつところが全く違うことは容易に想像でき、相手によって話す内容が変わってきます。
1対1で対話をするように、ペルソナがいままでどういう人生を歩み、なにを考え、どんな価値観があるのかを掘り下げていくことで、ブレない方向性が定まっていきます。
方向性が決まると内容も洗練されてゆき、ユーザーの心に直接アプローチすることできます。結果、ブログであればPV数が増えたり、Webサイトであれば訴求力(商品やサービスを購入したいという消費者の欲求に働きかけること)を高めることができます。
★サイトに使う色
「サイトに使う色」は、5色ぐらいまで設定します。私は4色設定しています。背景色(ベース)に使う白、ロゴに使用してるイメージカラーとなる青色、ポイントで使いたい色などを設定しています。
色と一緒に書かれている「#●●●●●●」という英数字は16進数のカラーコードで、Webで色を指定するときに使うコードになります。
色見本として、カラーツール(参考:「colorbase」)でイメージの色をスクショして、カラーコードを書いておきます。
★サイトの構成
Webサイトのページ構成を書いています。「INDEX」はトップページと同じ意味になります。
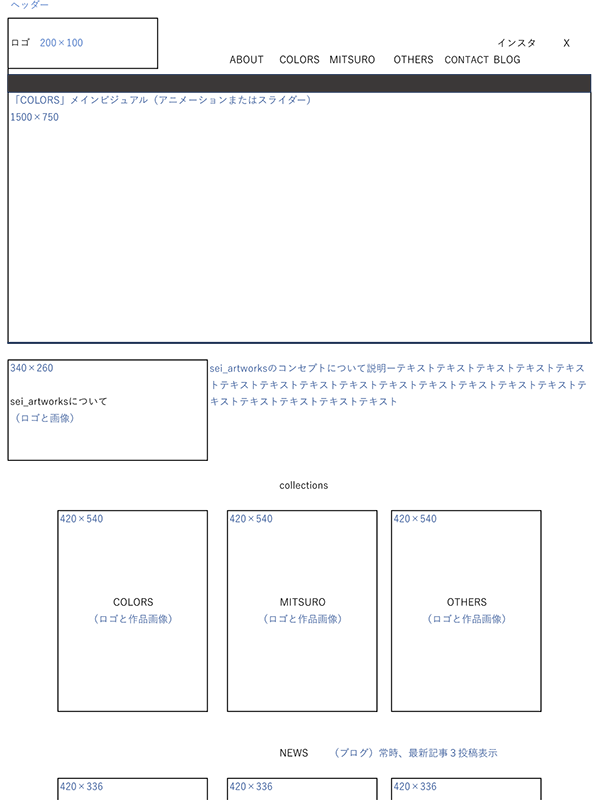
ワイヤーフレームを作る

ページごとの具体的な設計図となる「ワイヤーフレーム」を作ります。私はExcelで簡単に作っています。文章や画像などの内容はまだこの段階では詰めていません。
Webサイト制作をはじめるまでに、画像や文章を用意しておきます。文章は、テキストドキュメントやWordなどで事前にテキストだけ作っておくとよいと思います。
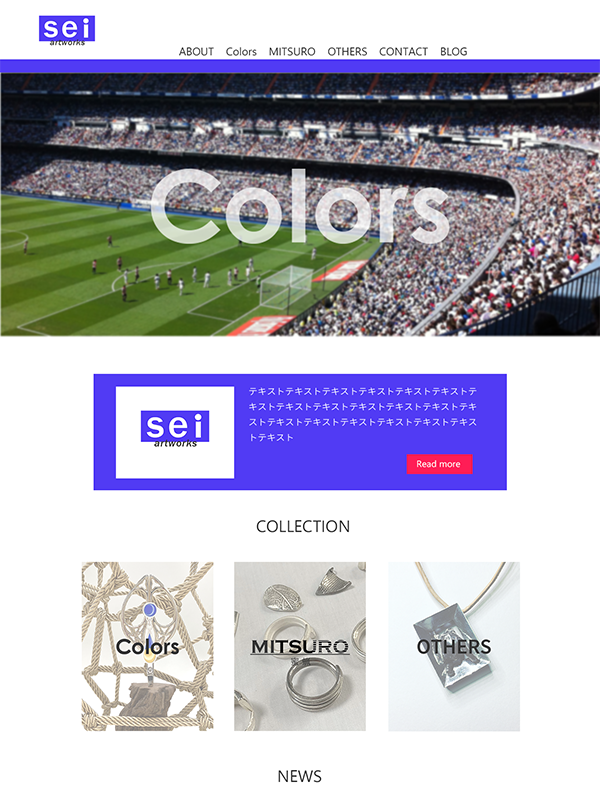
(参考)デザインカンプを作る

依頼者に頼まれてWebサイトを制作する仕事であれば、次に、このような「デザインカンプ」という完成見本図を作ります。これはPhotoshopで作った単なる画像で、まだコーディングはしていません。依頼者と制作チーム間で、イメージの意識合わせをして調整をするために作ります。個人で作るWebサイトであれば、デザインカンプは作らなくても大丈夫です。
ここまで設計が出来たら、次回は、レンタルサーバーを契約してみましょう!
